Here at Pumpkin Web Design Manchester, we are Manchester’s leading web design specialists. And we work with companies and business around the North West and across the region, from Southport to Wigan, to provide web design solutions that deliver results. As professionals, we focus on each part of the web design, from the header to the footer, the popups to the landing page, so that no small part of your website goes unnoticed, or unused. One place that companies and businesses regularly forget about, as part of the web design, is the footer. As a result, we have produced this guide detailing how to design a quality footer for your website.
What is the footer?
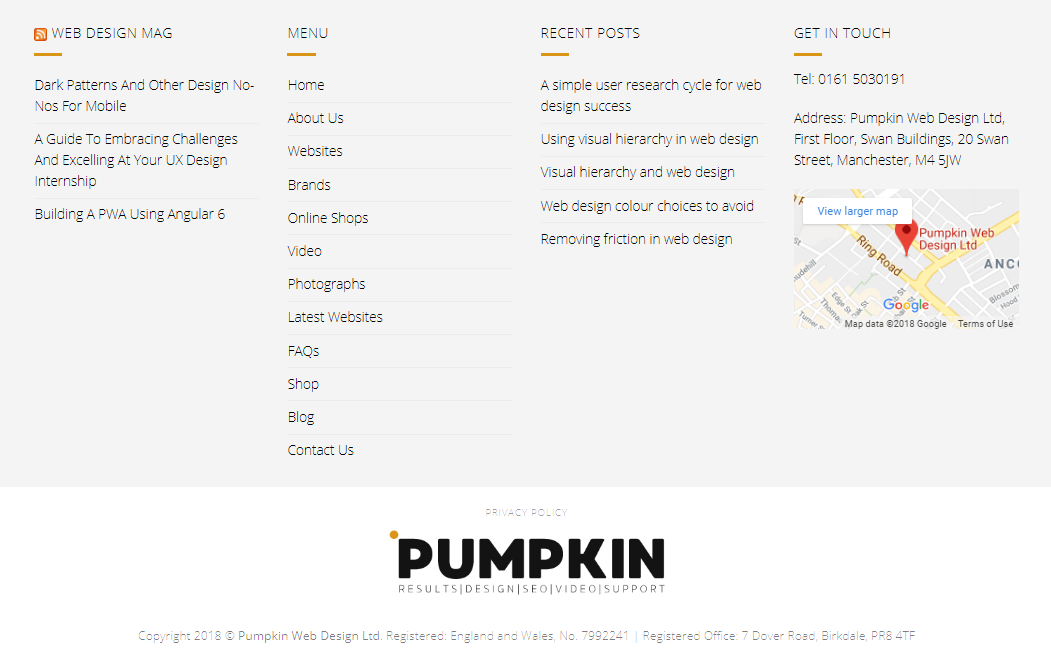
In web design, the footer of the page comes below the main body of page content. like ours:

And as you can see, this is a fantastic resource for people who land on your website, to provide navigation, and contact details, without having to scroll all the way back to the top of the page. In fact, most companies who use their footer effectively, are sure to include:
- a map
- contact details
- navigation menu- this can be simplified, or in full
- a sitemap
While others also decide to include:
- a copyright statement
- social media icons or widgets connected to social media
- a search bar
- testimonials
- awards or commendations
- upcoming events
Deepening on what type of business your website is showcasing, the contents of your footer will change. For example, eCommerce websites can make good use of client testimonials in the footer, but an events calendar might not be so useful. Make sure you pick the key features that will be useful and relevant to your company, but also consider the needs and the requirements of the user.
How to design a quality footer for your website
Once you have the content you need for your footer, it’s time to think about the design. The design features of all aspects of your website need to be effective and well thought out. And the footer is no exception. As a result:
- Your footer should be an extension of your website- This means that it needs to fit in with the rest of your branding. Don’t change the design of your footer, keep it similar to the rest of your website, and keep your footer on brand.
- Your footer needs to use colour effectively– if you’re going to break your footer into segments, you will need to use subtle colour changes to show the difference. And you will also need to use a secondary colour to accentuate key features, like navigational features.
- Your footer needs to be helpful- When designing your footer keep in mind the requirements of your users and website visitors. And stick to the principles you have used throughout your web design so far. Make it easy to distinguish between one block of information and another, and make sure you use a legible font or typeface.
- Your footer needs to be responsive– Your whole website needs to be able to adapt to changes in screen size and resolution, as well as orientation. Your footer is no different. And while using a responsive template will help, you’ll need to check that your text, images and links are all fully clear and usable on a wide range of screen sizes.
For more information or for professional web design support, get in touch with the professionals today, here at Pumpkin Web Design Manchester.

